Are you ready to test your browser? The new benchmark that “represents the web” has arrived

Everyone likes to test their devices against gods benchmarks, but Speedometer is a somewhat particular instrument, because it is designed to represent actual use of a browser and now with the version 3.0 he added new tests And levels of collaboration (discover the best browsers for your PC, suitable for all needs whether they are security, privacy or speed).
If in fact the first version 1.0 of 2014 was created by the team WebKit and 2.0 in 2018 saw the collaboration between apple and Google, with 3.0 the web giants intervened, Apple, Google, Microsoft And Mozilla
Speedometer 3.0 it is in fact, as stated by BrowserBench, the result for the first time of a collaboration between browser engines Blink/V8, Gecko/SpiderMonkey And WebKit/JavaScriptCore. The tool was developed “as part of a new model of governance, driven by consensus, and is hosted in a shared repository open to contributions“.
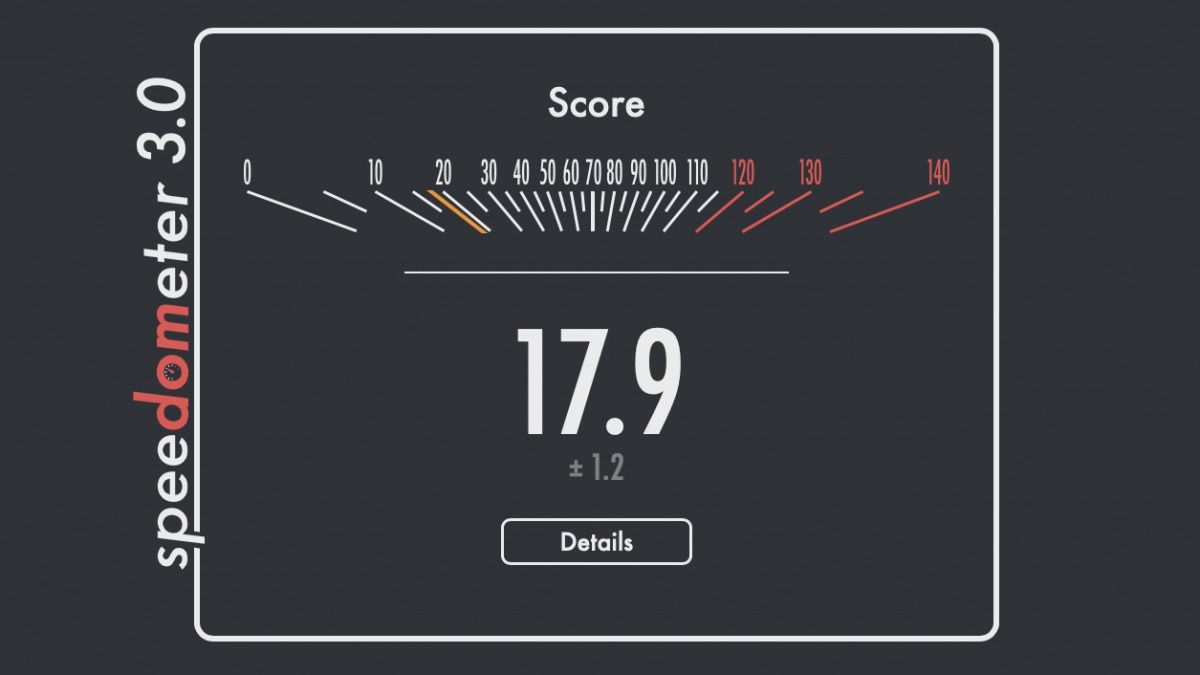
The goal is “create a shared understanding of web performance so we can make improvements to improve the user experience“. This latest version improve the way “Speedometer captures and calculates scores, displays more detailed results, and introduces an even wider variety of workloads“.
For this reason, Speedometer 3.0 integrates a series of frameworks, such as React, Vue, Angular, Preact, Lit, Backbone and Svelte. Overall, the tool, as stated by BrowserBench, “It introduces a better way to measure performance and a more representative set of tests that reflect the modern web“.
A new feature is that, compared to version 2.0, Speedometer 3.0 takes into consideration the renderings, which allows us to better represent the loading of the contents in the real world.
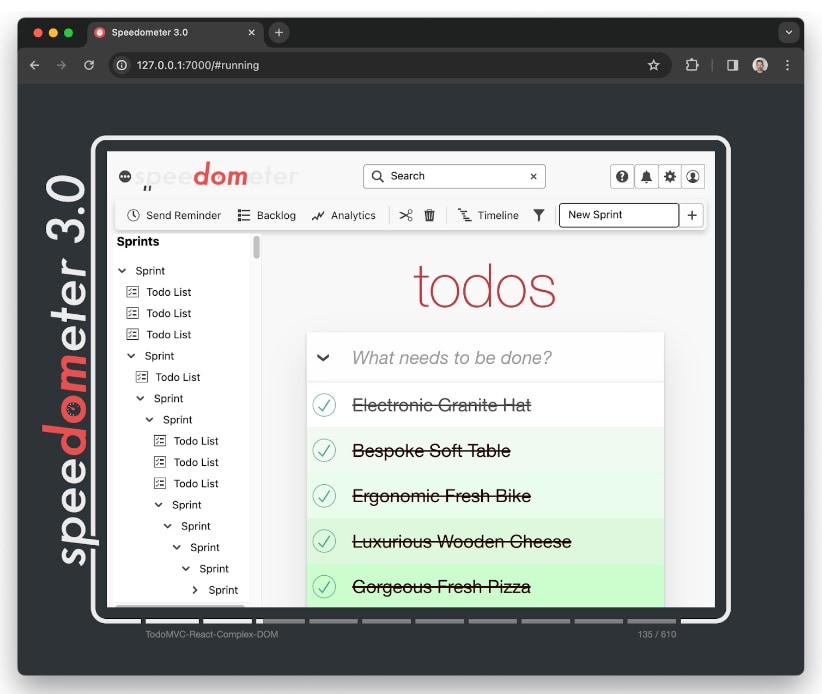
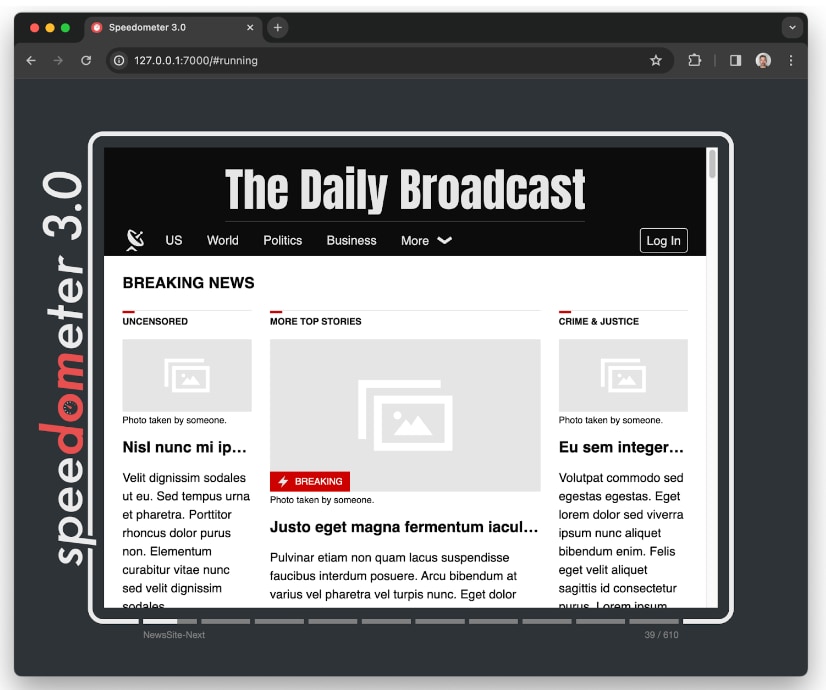
As for the tests, Speedometer 3.0 includes a new set of tools, such as complex web page uploader, a news site, charts, a code editor and a to-do app:
TodoMVC is a to-do application that allows a user to track tasks. The user can insert a new task, update an existing one, mark a task as completed, or delete it.

A was chosen news site to represent a SPA (Single-page-application), since it allows you to capture the main areas of interest in a deterministic way. An important factor was making sure that we were using static local data and that the app did not rely on network requests to present this data to the user.

Charting apps allow you to test the rendering of the files SVG and gods canvas viewing graphs in various workloads.

Finally, WYSIWYG text and code editors allowed you to focus on editing live text and capturing form interactions.
You can try Speedometer 3.0 at this address, but keep in mind some indications, as to obtain reasonably accurate results, the device and browser must only work on the benchmark:
- Make sure you are running the latest stable version of your browser.
- Use a separate clean browser profile: Non-default browser extensions and settings can have a big impact on your score.
- Do not run any programs in the background.
- Restart your browser and close all other tabs and windows.
- Keep the Speedometer page in the foreground and do nothing else with the device while the benchmark is running.
- If your device is battery powered, connect it to a charger.
- Some devices may need time to cool down between tests.